Layout Lineare (Vertical):LinearLayout vertical, como su nombre lo indica, las Vistas definidas dentro del Diseño Lineal se organizan de manera verídica una tras otra, como en una columna.

Layout Linear(Horizontal):En un LinearLayout horizontal, como sugiere su nombre, las Vistas definidas dentro del Diseño Lineal se organizarán horizontalmente una tras otra, como en una fila. De forma predeterminada, la orientación se establece en horizontal.

Layout Frame:El control de tipo FrameLayout dispone dentro del contenedor todos los controles visuales alineados al vértice superior izquierdo. Es decir si disponemos dos o más controles los mismos se apilan.
Por ejemplo si disponemos dentro de un FrameLayout un ImageView y un Button luego el botón se superpone a la imagen:
Layout Table:El Layout de tipo TableLayout agrupa componentes en filas y columnas. Un TableLayout contiene un conjunto de componentes de tipo TableRow que es el que agrupa componentes visuales por cada fila (cada fila puede tener distinta cantidad de componentes visuales)
Layout Linear:
LinearLayout es un grupo de vista que alinea todos los campos secundarios en una única dirección, de manera vertical u horizontal.
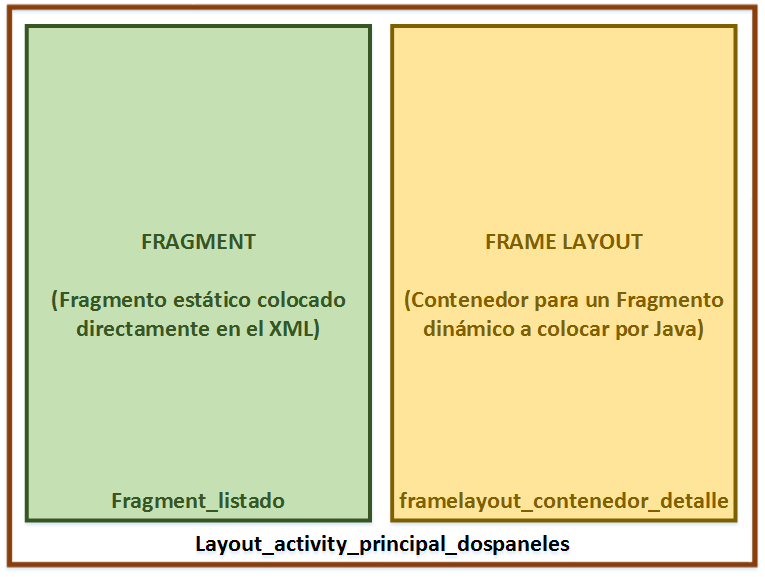
Layout Fragment: Los fragmentos son como una actividad secundaria. Tiene su propio ciclo de vida, eventos de entrada, y que podemos agregar o eliminar mientras la actividad se está ejecutando. Podemos usar múltiples fragmentos en una sola actividad. También podemos utilizar un fragmento en actividad múltiple. El ciclo de vida de un fragmento se adjunta directamente con su actividad.

Layout Inlcude:Incluir etiqueta:
La etiqueta <include /> nos ayuda a incluir el contenido xml en nuestro archivo xml. Esta es una buena manera de compartir partes de diseño entre diferentes diseños. Supongamos que tenemos que mostrar el título personalizado en muchos diseños, para eso simplemente creamos un diseño personalizado para la barra de título y luego reutilizamos el diseño utilizando la etiqueta <include />.
No hay comentarios.:
Publicar un comentario